Helo everybody!
In this entry we will see how to work with colors. We will use the already known screenres instruction to define a depth color of 4 bits per pixel (4 bpp) to have 2^4=16 colors labeled from 0 to 15. Color 0 is black and also works as transparent in 4bpp.
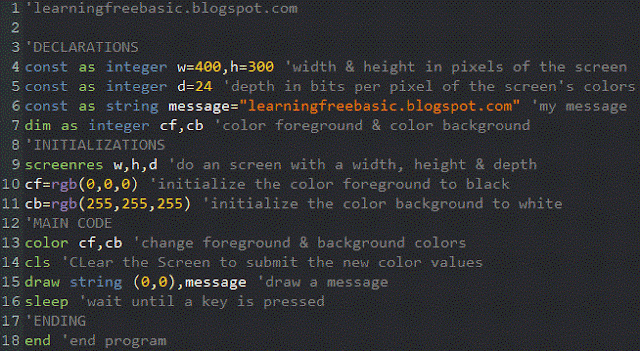
Take a look at this code:
Let me explain the new keyword used:
- color to change foreground and background colors. Must be followed with a cls to submit the changes.
If we want to define 24 bpp depth we can use the instruction rgb to generate the color value.
rgb means red, green & blue components and we can use numbers from 0 to 255 to indicate the amount of each color this way:
- rgb(0,0,0) for black
- rgb (255,255,255) for white
- rgb(255,0,0) for all red
- rgb(0,255,0) for all green
- rgb(0,0,255) for all blue
- rgb(255,0,255) for magenta used as transparent in 24bpp
- if the amount of r, g and b are the same it means a grey
- and all the colors in between
Feel free to prove some values modifying the next code:
Contact me for any question and tell me your feedback, see you!
Go to the next entry
Go to the previous entry
Go to the first entry



Comments
Post a Comment